- 自作ツールを社内に配布したけど、コマンドプロンプトだと使いづらい。
- TkinterでGUIアプリを作れるみたいだけど、どうすればいいの?
- Tkinterはコマンドが多くて、使い方がわからない。公式ドキュメントも難しい。
こんな悩みを解決します!!
Pythonでツールを自作していくと、コマンドプロンプトで入力や出力だけだと使いにくいことがありますよね。
市販されてるアプリのように、ウィンドウの画面で操作できるツールを作りたくありませんか?
Tkinterを使えば、簡単にPythonのGUIアプリを作成することができます。
私自身もTkinterを使って、操作しやすいツールを作っています。
本記事では、Tkinterを使って、GUIアプリを作成する方法を分かりやすく解説します。
この記事を読めば、初心者でも簡単にGUIアプリを作成することができるようになります。
\ 学習時間をムダにしたくないなら /
おすすめオンラインスクール
Pythonを効率的に学習するには、オンラインスクールを活用するのがおすすめです。
おすすめオンラインスクールはこちらの記事で紹介しています。
⇒ これで決まり!Pythonオンラインスクール おすすめ3社を厳選!
Tkinter とは、GUIアプリを簡単に作れるライブラリ
Tkinterの紹介
Tkinterとは、Python に標準搭載されている GUI ライブラリのことです。
読み方は「ティーケーインター」です。
Tkinterを使用することで、シンプルなコードでGUIアプリを作成できます。
Tkinterはクロスプラットフォーム対応で、Windows、Mac、Linux などで動作させることができます。
Tkinterの動作確認方法
TkinterはPythonに標準で搭載されているため、インストールの必要はありません。
コマンドプロンプトで下記コマンドを実行すると、Tkinterの動作を確認することができます。
python -m tkinter次のようなウィンドウが出ればOKです。

そもそも、GUIアプリって?
GUIとは
GUI(Graphical User Interface)は、ユーザーがコンピュータやアプリと対話するための視覚的なインターフェースです。
画像やアイコン、メニューなどを使って操作を行うことができます。
コマンドプロンプトといったテキストベースのインターフェース(CLI:Command Line Interface)に比べて、GUIは直感的に操作できることが特徴です。
GUIのメリット
GUIでアプリケーションを作成するメリットは次の通りです。
- 操作性が向上し、ユーザーが使いやすくなる
- 視覚的に処理状況がわかる
- アプリケーションの利便性の向上する
操作性が向上し、ユーザーが使いやすくなる
GUIアプリは直感的に操作できるため、ユーザーはコマンドラインの知識がなくても簡単に操作できます。
視覚的な要素(ボタン、アイコン、メニューなど)を使うことで、複雑な操作をシンプルに行えます。
視覚的なフィードバック
GUIアプリでは、操作に対してすぐに処理結果を見ることができます。
これにより、ユーザーは自分の操作が正しく行われたかをすぐに確認でき、誤操作を防ぐことができます。
アプリの利便性の向上する
GUIアプリは多くの操作を迅速に行えるよう設計されているため、アプリの利便性を向上させます。
たとえば、データ入力やエラー処理を効率化することができます。
ウィジェットとは
ウィジェットとは、GUIアプリを構成する基本的な部品のことを指します。
具体的には、以下のようなGUIの構成要素がウィジェットに該当します。
- ボタン
- チェックボックス
- ラジオボタン
- テキストボックス
- ドロップダウンリスト など
ウィジェットの使い方は後で解説します。
Tkinter以外のGUIライブラリ
PythonのGUIライブラリは、Tkinter以外にいくつかあります。
- PyQt
- 豊富なウィジェットと高いデザイン性を求める場合に適しています。商用利用の場合はライセンスに注意が必要です。
- WxPython
- ネイティブなルックアンドフィールを持つアプリケーションを作成したい場合に適しています。多くのウィジェットを提供しており、デザインの自由度も高いです。
- Kivy
- マルチタッチやマルチプラットフォーム対応のモダンなアプリケーションを作成する場合に適しています。柔軟なデザインと高いパフォーマンスが特徴です。
初心者はシンプルなTkinterを使用することをおすすめします。
Tkinterを使用して、物足りなくなったときに他のGUIライブラリに挑戦してください。
Tkinterを使用するメリット・デメリット
メリット
Tkinterのメリットは次の通りです。
メリット
- シンプルで使いやすい
- 軽量で高速
- クロスプラットフォーム対応
シンプルで使いやすい
Tkinterは直感的でわかりやすい構文が特徴です。
Pythonの初心者でも簡単にGUIアプリを作成できます。
基本的なウィジェットやレイアウト管理が簡単に行えるため、短時間でプロトタイプを作成することができます。
軽量で高速
Tkinterは動作が軽量で、処理速度が速いのが特徴です。
シンプルなGUIアプリであれば、高いパフォーマンスを発揮することができます。
特に、リソースが限られた環境での開発に適しています。
クロスプラットフォーム対応
TkinterはWindows、macOS、Linuxといった主要なプラットフォームで動作します。
これにより、一度書いたコードを複数の環境で再利用することが可能です。
デメリット
Tkinterのデメリットは次の通りです。
デメリット
- 複雑なレイアウトの構築が難しい
- 更新頻度が低い
複雑なレイアウトの構築が難しい
Tkinterは、ウィジェットをグリッド状に配置するなど、比較的シンプルなレイアウトの構築に適しています。
複雑なレイアウトを構築する場合には、コードが冗長になりやすく、可読性が低下する可能性があります。
更新頻度が低い
TkinterはPythonの標準ライブラリの一部であり、Pythonのリリースサイクルに従います。
そのため、新しい機能や改善が追加される頻度は他のGUIライブラリに比べると低いといえます。
ttkとは
ttkは、TkinterのTheme Tkという拡張モジュールの略称です。
ttkでは、Tkinter標準のウィジェットに加え、Tkinter よりも洗練されたデザインのウィジェットを使用することができます。
ttkのテーマ機能により、ウィンドウやウィジェットのデザインを簡単に変更することができます。
ttkの欠点として、Tkinter標準のウィジェットよりも処理速度が遅く、メモリ使用量も多いという点があげられます。
Tkinterの基本的な使い方
ライブラリの使用方法
TkinterはPython標準ライブラリなので、インストールの必要はありません。
Tkingerを使用するときは、下記のようにインポートしましょう。
import tkinter as tkttkを使用するときは、下記のようにインポートします。
import tkinter as tk
from tkinter import ttk基本構造
Tkinterの基本構造は下記のようになります。
# ライブラリのインポート
import tkinter as tk
# tkオブジェクトの作成
root = tk.Tk()
# ウィジェットの配置や、イベント処理などを記述
# メインループの実行
root.mainloop()コードを1つ1つ説明していきます。
# tkオブジェクトの作成
root = tk.Tk()ここでは、アプリ全体を表すメインウィンドウを作成しています。
ウィンドウのタイトルや、サイズも指示することができます。
# ウィジェットの配置や、イベント処理などを記述ここで、ボタンや記入欄などのウィジェットに関して記述します。
# メインループの実行
root.mainloop()ここではウィンドウを表示し、イベントを処理するループを行ないます。
コードを実行すると、次のようなウィンドウが表示されます。
ボタンなどのウィジェットを配置していないので、単純なウィンドウだけの表示になっています。

例えば、ウィンドウのタイトル設定やテキストを表示すると次のようなコードになります。
# ライブラリのインポート
import tkinter as tk
# tkオブジェクトの作成
root = tk.Tk()
root.title("test") #ウィンドウのタイトルを設定
root.geometry("300x200") #ウィンドウのサイズを設定
# ウィジェットの配置や、イベント処理などを記述
label = tk.Label(root, text="テキストテキスト")
label.pack()
# メインループの実行
root.mainloop()
メインウィンドウの操作
メインウィンドウを操作するときのコマンドを紹介します。
root.title(string):タイトル設定
ウィンドウのタイトルを設定します。
設定したタイトルは左上に表示されます。
root.title("タイトル")root.geometry(string):ウィンドウサイズ設定
ウィンドウのサイズと位置を設定します。
例えば、"800x600+100+100"は幅800、高さ600、左上隅の位置が(100,100)のウィンドウを作成します。
root.geometry("800x600+100+100")root.resizable(width, height):ウィンドウサイズ変更 可否
ウィンドウのサイズ変更の可否を設定します。
widthとheightにTrueまたはFalseを指定します。
root.resizable(True, False)root.maxsize(width, height):ウィンドウ最大サイズ設定
ウィンドウの最大サイズを設定します。
root.maxsize(1024, 768)root.minsize(width, height):ウィンドウ最小サイズ設定
ウィンドウの最小サイズを設定します。
root.minsize(300, 200)root.configure(option=value):ウィンドウ属性設定
ウィンドウの属性を一括で設定できます。
設定できる属性には背景色やウィンドウサイズ、タイトルなどがあります。
root.configure(bg="lightblue")root.mainloop():イベントループ開始
イベントループを開始します。
これにより、ウィンドウが表示され、ユーザーの操作待ち状態を維持します。
root.mainloop()レイアウトの設定
Tkinterでは、レイアウトマネージャーを使用して、ウィジェットを画面上に配置します。
主なレイアウトマネージャーは次の通りです。
- pack:ウィジェットを順番に並べる。簡単な配置には最適。
- grid:行と列を使った配置ができる。複雑なレイアウトに適している。
- place:座標を指定して配置する。正確な位置指定が必要な場合に使用する。
pack():ウィジェットを順番に配置
pack()は、ウィジェットを順番に配置するためのシンプルなレイアウトマネージャです。
ウィジェットを上下または左右に配置するのに適しています。
オプションを使用することで、ウィジェット配置を細かく指定することができます。
- side:ウィジェットをどちら側に配置するかを指定します。TOP, BOTTOM, LEFT, RIGHTから選択できます。
- fill:ウィジェットが余白をどのように埋めるかを指定します。X, Y, BOTH, NONEから選択できます。
- expand:ウィジェットが利用可能な空間をどの程度使用するかを指定します。TrueまたはFalse。
オプションを指定しない場合は、上から下に向かって順番にウィジェットが配置されます。
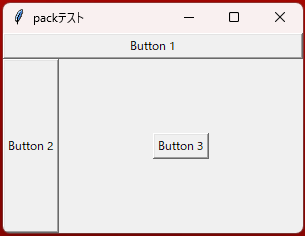
使用例
# ライブラリのインポート
import tkinter as tk
# tkオブジェクトの作成
root = tk.Tk()
root.title("packテスト")
root.geometry("300x200")
# ウィジェットの配置
btn1 = tk.Button(root, text="Button 1")
btn1.pack(side=tk.TOP, fill=tk.X)
btn2 = tk.Button(root, text="Button 2")
btn2.pack(side=tk.LEFT, fill=tk.Y)
btn3 = tk.Button(root, text="Button 3")
btn3.pack(side=tk.RIGHT, expand=True)
# メインループの実行
root.mainloop()
grid():ウィジェットを行列形式で配置
gridは、ウィジェットを行と列の形式で配置するレイアウトマネージャです。
複雑なレイアウトを簡単に構築するのに適しています。
オプションを使用することで、ウィジェット配置を細かく指定することができます。
- rowとcolumn:ウィジェットを配置する行と列を指定します。
- rowspanとcolumnspan:ウィジェットがまたがる行数と列数を指定します。
- sticky:ウィジェットがセル内でどの方向に引き伸ばすかを指定します。N, E, S, Wまたはこれらの組み合わせ(例:N+S, E+W)。
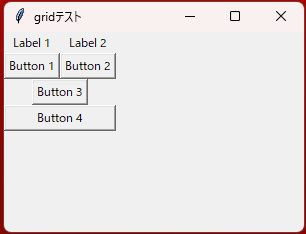
使用例
# ライブラリのインポート
import tkinter as tk
# tkオブジェクトの作成
root = tk.Tk()
root.title("packテスト")
root.geometry("300x200")
# ウィジェットの配置
label1 = tk.Label(root, text="Label 1")
label1.grid(row=0, column=0)
label2 = tk.Label(root, text="Label 2")
label2.grid(row=0, column=1)
button1 = tk.Button(root, text="Button 1")
button1.grid(row=1, column=0)
button2 = tk.Button(root, text="Button 2")
button2.grid(row=1, column=1)
button3 = tk.Button(root, text="Button 3")
button3.grid(row=2, column=0, columnspan=2)
button4 = tk.Button(root, text="Button 4")
button4.grid(row=3, column=0, columnspan=2, sticky=tk.W+tk.E)
# メインループの実行
root.mainloop()
place():ウィジェットを座標で配置
placeは、ウィジェットを正確な座標に配置するためのレイアウトマネージャです。
絶対位置や相対位置でウィジェットを配置するのに適しています。
オプションを使用することで、ウィジェット配置を細かく指定することができます。
- xとy:ウィジェットを配置する絶対座標を指定します。
- relxとrely:ウィジェットを配置する相対座標を指定します(0.0から1.0の範囲)。
- widthとheight:ウィジェットの幅と高さを指定します。
- relwidthとrelheight:ウィジェットの相対的な幅と高さを指定します(0.0から1.0の範囲)。
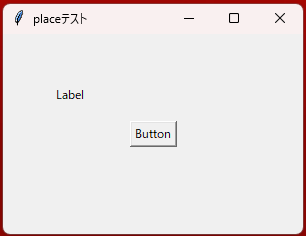
使用例
# ライブラリのインポート
import tkinter as tk
# tkオブジェクトの作成
root = tk.Tk()
root.title("placeテスト")
root.geometry("300x200")
# ウィジェットの配置
label = tk.Label(root, text="Label")
label.place(x=50, y=50)
button = tk.Button(root, text="Button")
button.place(relx=0.5, rely=0.5, anchor=tk.CENTER)
# メインループの実行
root.mainloop()
Tkinterの主なウィジェットの使い方
Label(ラベル):テキストを表示
Labelウィジェットは、テキストや画像を表示するために使用されるウィジェットです。
主に静的な情報をユーザーに表示するために使用します。
主な引数は次の通りです。
- master:ラベルが属する親ウィジェット。
- text:表示するテキスト。
- font:テキストのフォント(例: ("Arial", 16))。
- bg:背景色。
- fg:テキストの色。
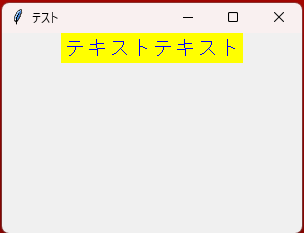
記入例(ライブラリのインポートなどの基本コードは省略)
label = tk.Label(root, text="テキストテキスト", font=("Arial", 16), bg="yellow", fg="blue")
label.pack()
Button(ボタン):ボタンを表示
Buttonウィジェットは、ユーザーがクリックできるボタンを作成するウィジェットです。
ボタンをクリックしたときに特定のアクションを実行できます。
主な引数は次の通りです。
- master:ボタンが属する親ウィジェット。
- text:ボタンに表示するテキスト。
- command:ボタンがクリックされたときに実行する関数。
- bg:ボタンの背景色。
- fg:ボタンのテキストの色。
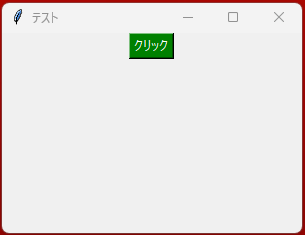
記入例(ライブラリのインポートなどの基本コードは省略)
def on_button_click():
print("Buttonがクリックされました")
button = tk.Button(root, text="クリック", command=on_button_click, bg="green", fg="white")
button.pack()
Entry(エントリー):改行なしのテキストボックス
Entryウィジェットは、ユーザーがシングルラインのテキストを入力するためのウィジェットです。
主な引数は次の通りです。
- master:エントリが属する親ウィジェット。
- show:入力されるテキストを隠すための文字(例: show="*")。
- width:エントリの幅。
- font:エントリ内のテキストのフォント。
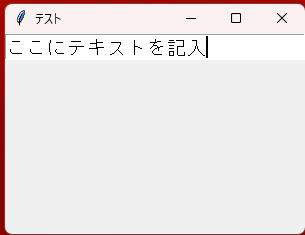
記入例(ライブラリのインポートなどの基本コードは省略)
entry = tk.Entry(root, width=30, font=("Arial", 14))
entry.pack()
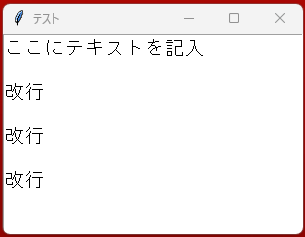
Text(テキスト):改行ありのテキストフィールド
Textウィジェットは、マルチラインのテキストを入力または表示するためのウィジェットです。
主な引数は次の通りです。
- master:テキストウィジェットが属する親ウィジェット。
- height:ウィジェットの高さ(行数)。
- width:ウィジェットの幅(文字数)。
- font:テキストのフォント。
記入例(ライブラリのインポートなどの基本コードは省略)
text = tk.Text(root, height=10, width=40, font=("Arial", 14))
text.pack()
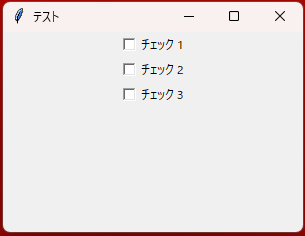
CheckButton(チェックボタン):複数選択できるチェックボックス
Checkbuttonウィジェットは、オンとオフの状態を持つチェックボックスを作成するウィジェットです。
複数の選択肢から複数選択できる場合に使用します。
主な引数は次の通りです。
- master:チェックボタンが属する親ウィジェット。
- text:ボタンに表示するテキスト。
- variable:ボタンの状態を保持する変数(通常はtk.IntVar)。
- onvalue:チェックされたときに変数に設定される値(デフォルトは1)。
- offvalue:チェックされていないときに変数に設定される値(デフォルトは0)。
記入例(ライブラリのインポートなどの基本コードは省略)
# チェックボックスの状態を管理するための変数を作成
var1 = tk.BooleanVar()
var2 = tk.BooleanVar()
var3 = tk.BooleanVar()
# チェックボックスを作成
checkbox1 = tk.Checkbutton(root, text="チェック 1", variable=var1)
checkbox2 = tk.Checkbutton(root, text="チェック 2", variable=var2)
checkbox3 = tk.Checkbutton(root, text="チェック 3", variable=var3)
# チェックボックスをウィンドウに配置
checkbox1.pack()
checkbox2.pack()
checkbox3.pack()
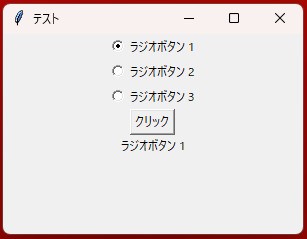
Radiobutton(ラジオボタン):1つだけ選べるボックス
Radiobuttonウィジェットは、複数の選択肢から一つだけ選択できる場合に使用されるボタンを作成するウィジェットです。
主な引数は次の通りです。
- master:ラジオボタンが属する親ウィジェット。
- text:ボタンに表示するテキスト。
- variable:ボタンの状態を保持する変数(通常はtk.IntVarまたはtk.StringVar)。
- value:ボタンが選択されたときに変数に設定される値。
記入例(ライブラリのインポートなどの基本コードは省略)
def show_selection():
selection = f"{var.get()}"
result_label.config(text=selection)
# ラジオボタンの状態を管理するための変数を作成
var = tk.StringVar(value="ラジオボタン 1") # 初期値を設定
# ラジオボタンを作成
radiobutton1 = tk.Radiobutton(root, text="ラジオボタン 1", variable=var, value="ラジオボタン 1")
radiobutton2 = tk.Radiobutton(root, text="ラジオボタン 2", variable=var, value="ラジオボタン 2")
radiobutton3 = tk.Radiobutton(root, text="ラジオボタン 3", variable=var, value="ラジオボタン 3")
# ラジオボタンをウィンドウに配置
radiobutton1.pack()
radiobutton2.pack()
radiobutton3.pack()
# ボタンを作成して配置
submit_button = tk.Button(root, text="クリック", command=show_selection)
submit_button.pack()
# 結果を表示するラベルを作成して配置
result_label = tk.Label(root, text="")
result_label.pack()

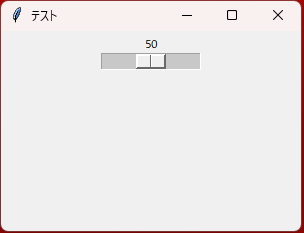
Scale(スケール):スライダーを表示する
Scaleウィジェットは、ユーザーがスライダーを動かして値を選択するためのウィジェットです。
主な引数は次の通りです。
- master: スケールが属する親ウィジェット。
- from_: スケールの最小値。
- to: スケールの最大値。
- orient: スケールの方向(tk.HORIZONTALまたはtk.VERTICAL)。
- variable: スケールの値を保持する変数(通常はtk.IntVarまたはtk.DoubleVar)。
記入例(ライブラリのインポートなどの基本コードは省略)
var = tk.IntVar()
scale = tk.Scale(root, from_=0, to=100, orient=tk.HORIZONTAL, variable=var)
scale.pack()
Frame(フレーム):ウィジェットのグループ化
Frameウィジェットは、他のウィジェットをグループ化するためのコンテナの役割をします。
複雑なレイアウトを整理するのに役立ちます。
主な引数は次の通りです。
- master:フレームが属する親ウィジェット。
- bg:フレームの背景色。
- width:フレームの幅。
- height:フレームの高さ。
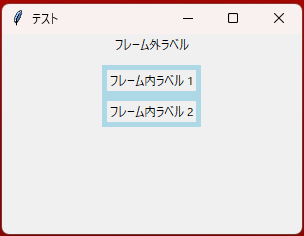
記入例(ライブラリのインポートなどの基本コードは省略)
label = tk.Label(root, text="フレーム外ラベル")
label.pack()
# フレームを作成して配置
frame = tk.Frame(root, bg='lightblue')
frame.pack(padx=10, pady=10)
# フレーム内にラベルを作成して配置
label1 = tk.Label(frame, text="フレーム内ラベル 1")
label1.pack(padx=5,pady=5)
label2 = tk.Label(frame, text="フレーム内ラベル 2")
label2.pack(padx=5,pady=5)
Canvas(キャンバス):画像を表示
Canvasウィジェットは、図形や画像を描画するための領域を作成します。自由な描画が可能です。
主な引数は次の通りです。
- master:キャンバスが属する親ウィジェット。
- width:キャンバスの幅。
- height:キャンバスの高さ。
- bg:キャンバスの背景色。
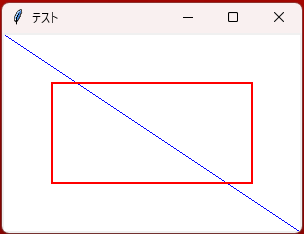
記入例(ライブラリのインポートなどの基本コードは省略)
canvas = tk.Canvas(root, width=300, height=200, bg="white")
canvas.pack()
# 線を描画
canvas.create_line(0, 0, 300, 200, fill="blue")
# 矩形を描画
canvas.create_rectangle(50, 50, 250, 150, outline="red", width=2)
Menu(メニュー):ウィンドウにメニューを追加する
Menuウィジェットは、ウィンドウにメニューバーを追加するために使用します。
ドロップダウンメニューを作成することができます。
主な引数は次の通りです。
- master:親ウィジェット(通常はTkまたはToplevel)。
- tearoff:TrueまたはFalse。True設定で、メニューをウィンドウから独立したウィンドウにできます(デフォルトはTrue)。
- bg:メニューの背景色。
- fg:メニューの前景色(テキストの色)。
- font:メニュー項目のフォント。
- postcommand:メニューが表示される前に呼び出される関数。
メニュー項目を追加するためのメソッドは次の通りです。
add_command():通常のメニュー項目を追加します。
add_command()の主な引数は次の通りです。
label:メニュー項目に表示するテキスト。
command:メニュー項目が選択されたときに呼び出される関数。
accelerator:メニュー項目のショートカットキーの表示用テキスト。
image:メニュー項目に表示する画像。
compound:テキストと画像の表示位置(例:LEFT、RIGHT、TOP、BOTTOM)。
underline:メニュー項目のどの文字が下線を引かれるかを指定するインデックス。
add_separator():メニューに区切り線を追加します。
add_cascade():サブメニューを追加します。
add_cascade()の主な引数は次の通りです。
label:サブメニューのラベル。
menu:サブメニューとなるMenuオブジェクト。
add_checkbutton():チェックボタンを追加します。
add_checkbutton()の主な引数は次の通りです。
label:メニュー項目に表示するテキスト。
variable:チェックボタンの状態を保持する変数。
onvalue:チェックされたときに変数に設定される値。
offvalue:チェックされていないときに変数に設定される値。
add_radiobutton():ラジオボタンを追加します。
add_radiobutton()の主な引数は次の通りです。
label:メニュー項目に表示するテキスト。
variable:ラジオボタンの状態を保持する変数。
value:ボタンが選択されたときに変数に設定される値。
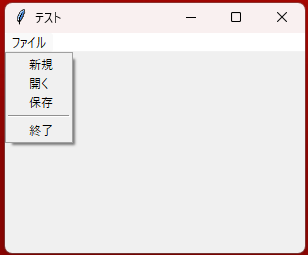
記入例(ライブラリのインポートなどの基本コードは省略)
def menu_command():
print("メニューが選択されました")
menubar = tk.Menu(root)
filemenu = tk.Menu(menubar, tearoff=0)
filemenu.add_command(label="新規", command=menu_command)
filemenu.add_command(label="開く", command=menu_command)
filemenu.add_command(label="保存", command=menu_command)
filemenu.add_separator()
filemenu.add_command(label="終了", command=root.quit)
menubar.add_cascade(label="ファイル", menu=filemenu)
root.config(menu=menubar)
LabelFrame(ラベルフレーム):枠線でウィジェットを囲う
LabelFrameウィジェットは、ラベル付きのフレームを作成するために使用されます。
複数のウィジェットをグループ化して表示するのに役立ちます。
主な引数は次の通りです。
- master:ラベルフレームが属する親ウィジェット。
- text:フレームのラベルに表示するテキスト
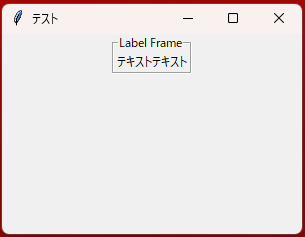
記入例(ライブラリのインポートなどの基本コードは省略)
labelframe = tk.LabelFrame(root, text="Label Frame")
labelframe.pack()
label = tk.Label(labelframe, text="テキストテキスト")
label.pack()
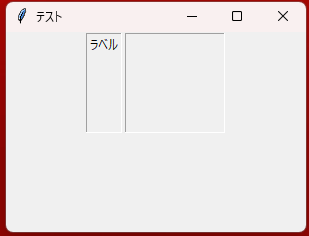
PanedWindow(ペインドウィンドウ):ウィンドウを分割する
PanedWindowウィジェットは、ユーザーが調整可能な境界で区切られた複数の領域を持つウィンドウを作成するために使用されます。
主な引数は次の通りです。
- master:パンドウィンドウが属する親ウィジェット。
- orient:パンドウィンドウの方向(tk.HORIZONTALまたはtk.VERTICAL)。
記入例(ライブラリのインポートなどの基本コードは省略)
panedwindow = tk.PanedWindow(root, orient=tk.HORIZONTAL)
panedwindow.pack()
frame1 = tk.Frame(panedwindow, width=100, height=100, borderwidth=1, relief=tk.SUNKEN)
frame2 = tk.Frame(panedwindow, width=100, height=100, borderwidth=1, relief=tk.SUNKEN)
panedwindow.add(frame1)
panedwindow.add(frame2)
label = tk.Label(frame1, text="ラベル")
label.pack()
イベント処理
イベント処理の基本
Tkinterでは、ユーザーの操作(イベント)に応じてアプリケーションの動作を制御するためにイベント処理を行います。
イベント処理は、イベントが発生したときに実行する関数(イベントハンドラ)を登録することで行います。
イベントバインディングとは、特定のイベントが発生したときに実行する関数を関連付けることを指します。
Tkinterでは、ウィジェットのbindメソッドを使用してイベントバインディングを行います。
イベントバインディングの基本構文は次の通りです。
widget.bind(event, handler)- widget:イベントをバインドするウィジェット。
- event:バインドするイベント(例:"<Button-1>"、"<KeyPress-a>")。
- handler:イベントが発生したときに実行される関数。
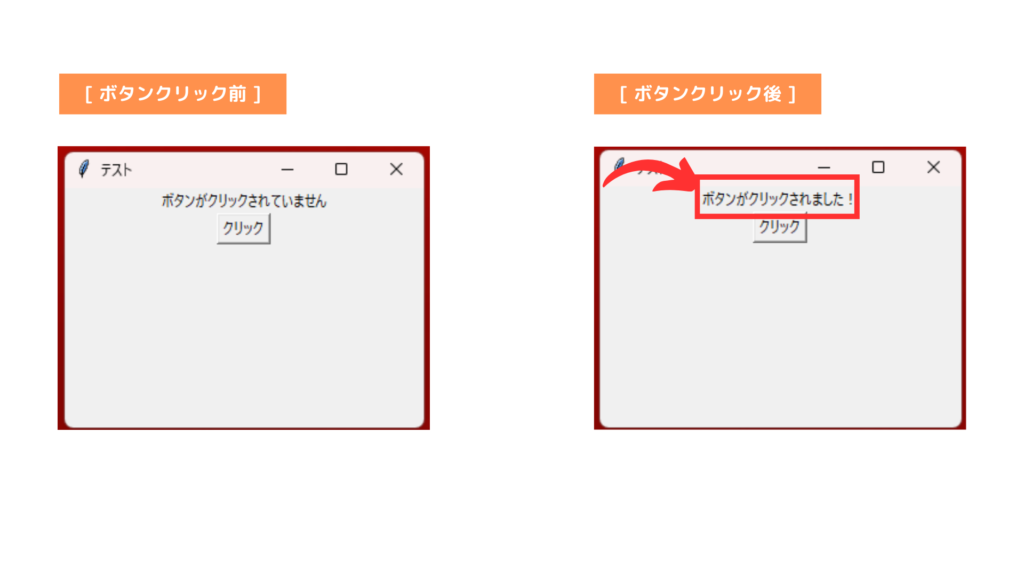
たとえば、ボタンをクリックしたときにラベルのテキストを変更する場合は下記のように書きます。
記入例(ライブラリのインポートなどの基本コードは省略)
def button_clicked(event):
label["text"] = "ボタンがクリックされました!"
label = tk.Label(root, text="ボタンがクリックされていません")
label.pack()
button = tk.Button(root, text="クリック")
button.pack()
button.bind("<Button-1>", button_clicked)
イベントの種類
イベントには以下のようなものがあります。
- マウスイベント:ボタンクリック、マウス移動、マウスホイールスクロールなど
- キーボードイベント:キーの押下、キーの解放、特殊キーの押下など
- フォーカスイベント:ウィジェットにフォーカスが移行したりフォーカスが外れたりすること
- その他:ウィンドウのサイズ変更、ウィンドウのクローズなど
マウスイベント
- <Button-1>:マウスの左ボタンがクリックされたとき。
- <Button-2>:マウスの中ボタンがクリックされたとき。
- <Button-3>:マウスの右ボタンがクリックされたとき。
- <Double-Button-1>:マウスの左ボタンがダブルクリックされたとき。
- <Motion>:マウスが動いたとき。
- <Enter>:マウスがウィジェットに入ったとき。
- <Leave>:マウスがウィジェットから出たとき。
キーボードイベント
- <KeyPress>:任意のキーが押されたとき。
- <KeyRelease>:任意のキーが離されたとき。
- <KeyPress-a>:"a"キーが押されたとき。
- <KeyRelease-a>:"a"キーが離されたとき。
フォーカスイベント
- <FocusIn>:ウィジェットがフォーカスを得たとき。
- <FocusOut>:ウィジェットがフォーカスを失ったとき。
その他
- <Destroy>:ウィンドウが閉じられたとき。
- <Configure>:ウィジェットやウィンドウのサイズが変更されたとき。
イベントハンドラ
イベントハンドラとは、イベントが発生したときに実行される関数のことを言います。
イベントに関する情報を引数として受け取るところが、通常の関数との違いになります。
イベントハンドラを定義するときは、次のように記入します。
def button_clicked(event):
label["text"] = "ボタンがクリックされました!"event には次のような情報が含まれます。
- event.type:イベントの種類(例:ButtonPress、KeyPress)。
- event.widget:イベントが発生したウィジェット。
- event.x, event.y:イベントが発生したウィジェットの相対座標。
- event.x_root, event.y_root:イベントが発生したスクリーンの絶対座標。
- event.char:押されたキーの文字(KeyPressイベントの場合)。
- event.keysym:押されたキーのシンボル(例:"a", "Shift_L")。
ダイアログ
Tkinterでは、主に以下の3種類のダイアログが用意されています。
- メッセージボックス
- ファイルダイアログ
- カラーダイアログ
メッセージボックス
メッセージボックスは、ユーザーにメッセージを表示したり、簡単な確認操作を行うためのダイアログです。
Tkinterではmessageboxモジュールを使います。
下記のようにモジュールをインポートします。
from tkinter import messageboxメッセージボックスには次のようなダイアログがあります。
- messagebox.askokcancel():はい/いいえの確認ダイアログ
- messagebox.askquestion():質問ダイアログ
- messagebox.askyesno():はい/いいえの選択ダイアログ
- messagebox.showerror():エラーメッセージダイアログ
- messagebox.showinfo():情報メッセージダイアログ
- messagebox.showwarning():警告メッセージダイアログ
- messagebox.askretrycancel():retry/cancelの確認ボックス
各関数の引数は基本的に次のように記入します。
messagebox.askokcancel(title=None, message=None, **options)引数の内容は次の通りです。
- title:ダイアログボックスのタイトル
- message:メッセージ本文
- **options:その他のオプション(デフォルト値、アイコンの種類など)
代表的なオプションは次の通りです。
- title:ダイアログのタイトルバーに表示される文字列
- parent:ダイアログをどのウィンドウに紐付けるかを指定
- geometry:ダイアログのサイズと位置をピクセル単位で指定
- resizable:ダイアログのサイズ変更可否を指定
- wraplength:メッセージボックスのメッセージ内容の折り返し長さを指定
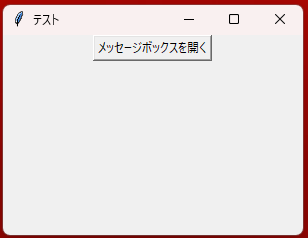
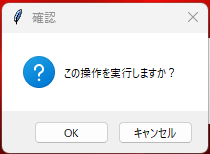
記入例(ライブラリのインポートなどの基本コードは省略)
from tkinter import messagebox
def show_messagebox():
result = messagebox.askokcancel("確認", "この操作を実行しますか?")
if result:
print("OK が選択されました")
else:
print("キャンセルが選択されました")
button = tk.Button(root, text="メッセージボックスを開く", command=show_messagebox)
button.pack()
ボタン「メッセージボックスを開く」をクリックすると、メッセージダイアログが表示されます。

ファイルダイアログ
ファイルダイアログは、ユーザーからファイルを選択してもらうためのダイアログです。
開くファイル、保存するファイルなど、用途に応じて適切なダイアログを使い分けます。
Tkinterではfiledialogモジュールを使います。
下記のようにモジュールをインポートします。
from tkinter import filedialogファイルダイアログには次のようなダイアログがあります。
- filedialog.askopenfilename():ファイルを開くダイアログ
- filedialog.askopenfilenames():複数のファイルを開くダイアログ
- filedialog.asksaveasfilename():ファイルを保存するダイアログ
- filedialog.askdirectory():フォルダを選択するダイアログ
各関数の引数は基本的に次のように記入します。
messagebox.askokcancel(title=None, message=None, **options)引数の内容は次の通りです。
- title:ダイアログボックスのタイトル
- message:メッセージ本文
- **options:その他のオプション(デフォルト値、アイコンの種類など)
代表的なオプションは次の通りです。
- title:ダイアログのタイトルバーに表示される文字列
- parent:ダイアログをどのウィンドウに紐付けるかを指定
- geometry:ダイアログのサイズと位置をピクセル単位で指定
- resizable:ダイアログのサイズ変更可否を指定
- wraplength:メッセージボックスのメッセージ内容の折り返し長さを指定
記入例(ライブラリのインポートなどの基本コードは省略)
import tkinter.filedialog as filedialog
def open_file():
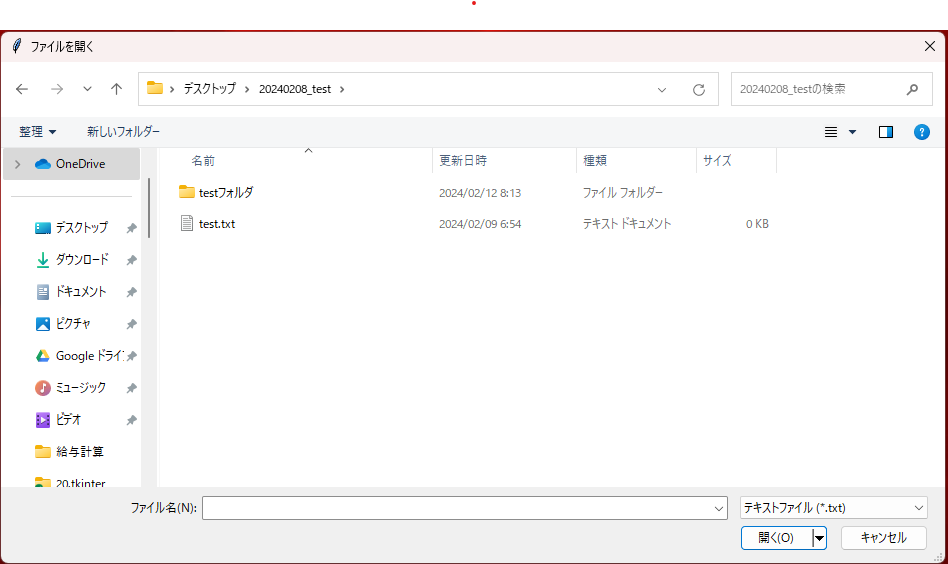
filename = filedialog.askopenfilename(title="ファイルを開く", filetypes=[("テキストファイル", "*.txt")])
if filename:
with open(filename, "r") as f:
text = f.read()
print(text)
button = tk.Button(root, text="ファイルを開く", command=open_file)
button.pack()
ボタン「ファイルを開く」をクリックすると、ファイルダイアログが表示されます。

カラーダイアログ
カラーダイアログは、ユーザーに色を選択してもらうためのダイアログです。
Webデザインやグラフィックアプリケーションなどでよく用いられます。
Tkinterではcolorchooserモジュールを使います。
下記のようにモジュールをインポートします。
from tkinter import colorchooserカラーダイアログは次のように記入します。
colorchooser.askcolor(**options)オプションは次の通りです。
- initialcolor:ダイアログに表示される初期色を指定します。例:initialcolor='#ff0000'。
- title:ダイアログのタイトルを指定します。
記入例(ライブラリのインポートなどの基本コードは省略)
from tkinter import colorchooser
def choose_color():
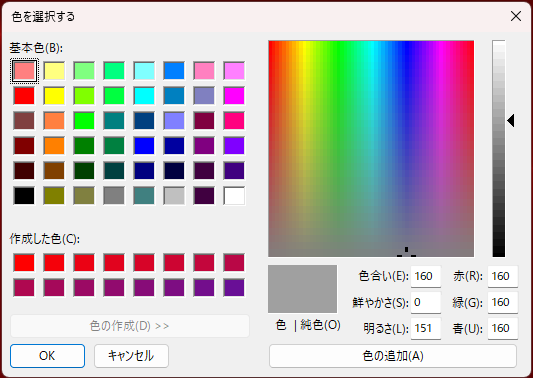
color = colorchooser.askcolor(title="色を選択する")
if color:
print(f"選択された色: {color}")
button = tk.Button(root, text="カラーダイアログを開く", command=choose_color)
button.pack()
ボタン「カラーダイアログを開く」をクリックすると、カラーダイアログが表示されます。

おすすめ書籍
Tkinterを学ぶときのおすすめ書籍を紹介します。
Q&A
Tkinterってなに?
Tkinterは、PythonでGUIを作成するためのライブラリです。
ボタンやラベル、入力欄など、さまざまなウィジェットを使った画面を作ることができます。Tkinterのウィジェットって何?
ウィジェットは、GUIを構成する要素のことです。
例えば、ボタン、ラベル、テキスト入力フィールドなどがあります。Tkinterはどうやってインストールするの?
TkinterはPythonにデフォルトで含まれているため、別途インストールする必要はありません。
まとめ
本記事では、Tkinterを使って、GUIアプリを作成する方法を分かりやすく解説しました。
GUIアプリは操作性がよく、作業効率が向上します。
Tkinterなら、初心者でも簡単にGUIアプリを作成することができます。
業務効率化のためのツールは、ぜひTkinterを使って、使いやすいツールにしてください。
ツールを作成するとき、PyInstallerで実行ファイルを作成すると便利です。
PyInstallerについては、こちらの記事で解説しています。
どんなツールを作成するか悩んだ場合は、コチラの記事が参考になります。
キカガクブログ:Python 初心者のアウトプットにおすすめ!手軽に作れるツール 6 選 -サンプルコードつき-
Pythonのソバ:【業務効率化】Pythonで作れる自動化ツール具体例・アイデア53選!
Pythonを効率的に学習するために
Pythonの学習方法は、書籍やyoutube、スクールなどがありますが、一番のおすすめはオンラインスクールでの学習です。
オンラインスクールを勧める理由は以下の通り。
- 学習カリキュラムが整っているので、体系的に学ぶことができる。
- 時間や場所を選ばずに、自分のペースで学習できる。
- 学習で詰まったときに、気軽に質問できる環境がある。
オンラインスクールについてはコチラの記事で紹介しています。
⇒ これで決まり!Pythonオンラインスクール おすすめ3社を厳選!
2024年10月1日から給付制度が拡充され、最大80%給付されるスクールもあります。
Python学習を効率的に進めるために、スクールの検討をしてみてください。
おすすめオンラインスクール
コスト重視:デイトラ
AIスキル重視:Aidemy PREMIUM
転職重視:キカガク
最後まで読んでいただきありがとうございます!
ご意見、ご感想があれば、コメントを頂けるとうれしいです!!




